CSS3动画探秘:Canvas 实现也是可以的,这里不做介绍,本次主题是 css3 动画
CSS3实现
方式一:切换图片
1 | @-webkit-keyframes GIF{ |
方式二:切换背景图片位置
1 | @-webkit-keyframes GIF{ |
方法分析:
方式一:实现起来会比较简单,但带来额外的请求数,图片体积较大
方式二:需要设计雪碧图,并量取背景位置,请求数少,压缩图片体积
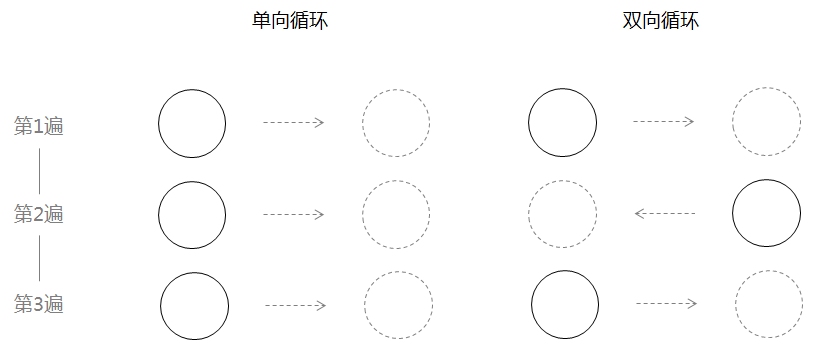
1 | 案例分析:单向循环 |

1 | 用CSS代码的方式表示,就是: |
雪碧图合成
使用Compass生成雪碧图
SmartSprites 智能批量合并 CSS 雪碧图
ispriter
csssprites